栅格系统延续美学
- 2011-12-06 13:50
- 来源/作者:未知/极限
- 己被围观 次
栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。从报纸、杂志,到手机界面,栅格系统全面渗透到各种信息传达的界面当中。我们从一个故事开始栅格系统

栅格系统应用于设计领域已经至少50年了。栅格化让眼睛浏览信息更加愉悦。从报纸、杂志,到手机界面,栅格系统全面渗透到各种信息传达的界面当中。我们从一个故事开始栅格系统探索之旅吧!
栅格系统的诞生
1692年,新登基的法国国王路易十四感到法国的印刷水平强差人意,因此命令成立一个管理印刷的皇家特别委员会。他们的首要任务是设计出科学的、合理的,重视功能性的新字体。
委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,他们以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方各单位,每个方各单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的编排,试验传达功能的效能,这是是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。
960栅格化系统
960栅格化系统是由Nathan Smith创造的,具体来讲,就是基于960像素宽度,通过划分具有规律的分割,来提高网页开发效率。
960栅格化系统系统(或者说适应型css构架)早期主要用来进行快速原型制作,减少重复单调的工作,但是目前,它在网页设计开发项目中开始扮演非常重要的角色了。它将为你的设计提供一个坚实的坐标基础。
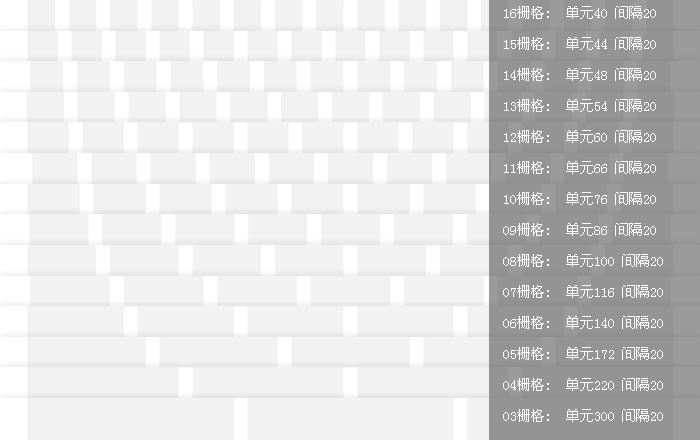
最初有两种变形:12栅格 和 16栅格。它们互补保证了系统的融通性。后来产生了更多的衍生。下图展示了16栅格到3栅格的案例。BBC和yahoo的门户网站就采用了栅格化体系,从而非常好的规范了网站的信息布局和疏密程度。

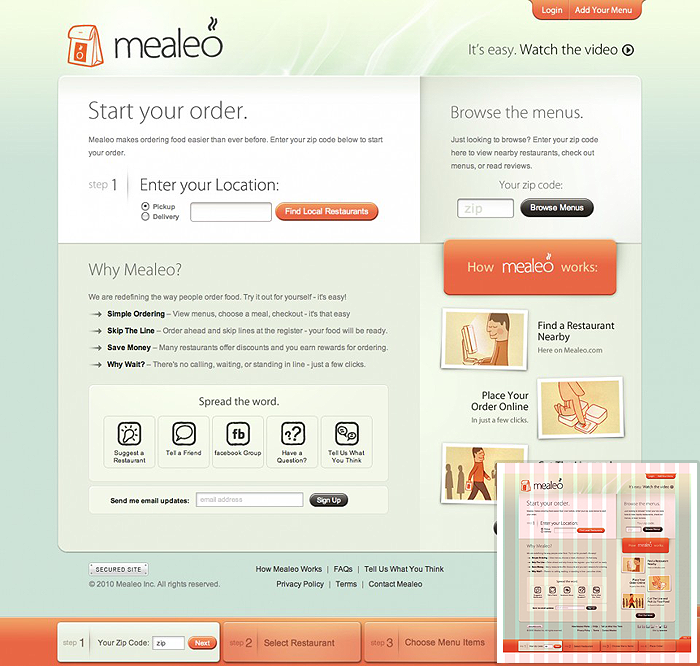
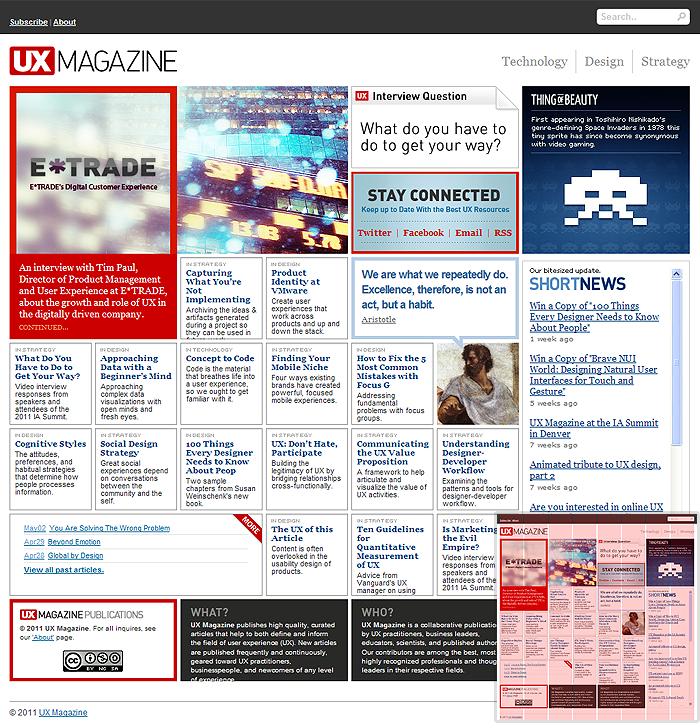
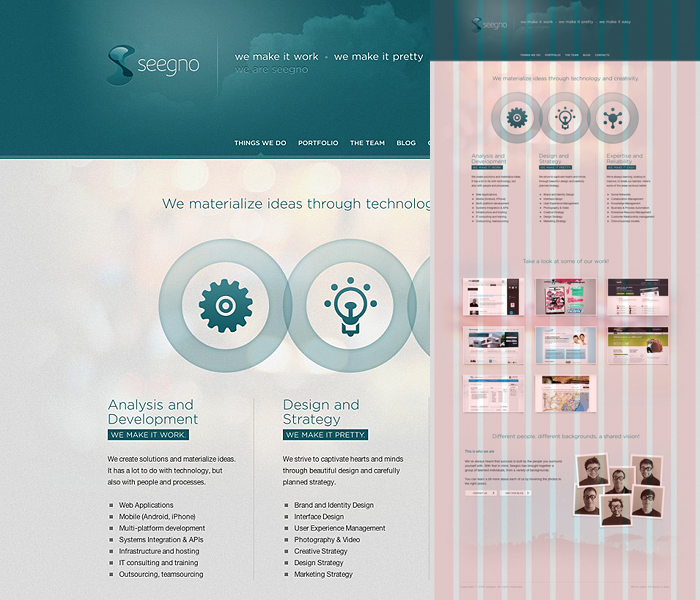
一些个人站点或者产品展示站点使用栅格化后更加大气,视觉感受更加宽广。下面是一些网站的例子:



(责任编辑:极限)
*PSjia.COM 倾力出品,转载请注明来自PS家园网(www.psjia.com)
上一篇:敏捷设计之广告文案排版
下一篇:关于边框和底色的那一些小事(二)




